9C: Wireframe Activity
Before you create a webpage layout, you need to learn how to design a basic wireframe. A website wireframe is a visual guide that represents the skeletal framework of a website.
Instructions
Part 2 Instructions: Sketches
BRAINSTORM AND SKETCH. It’s appetizer time!
FOCUS Process–Phase 1: Formulate a Plan (Message—Audience—Sketches)
Follow the FOCUS Design process by starting with the first phase: Formulate a plan. Determine the message(s) of the website, consider the demographics of the audience, and start sketching ideas to communicate that message to the audience. Be sure to include all the home page elements listed below. Gather critique of your sketches before proceeding and decide on the best sketch layout. Be sure you label each element as shown in this example. Take a photo (phone pic is fine) of 3 sketches to submit.
Name the image according to the following format: 9C-Sketch-JakeSpencer-1.jpg, 9C-Sketch-JakeSpencer-2.jpg, etc.
Include these elements in your Sketch
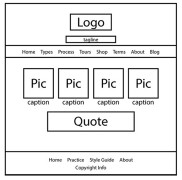
Click sketch example to view example…
- Header
- Logo
- Navigation (with link names for 6-10 pages)
- Boxes for images
- Boxes for text
- Labels (images, text, links, copyright, etc.)
- Footer
- Any other key elements
Part 2 Instructions: Shape Map (Wireframe)
Designers call it a shape map, mockup, or digital sketch. Web developers may call it a wireframe.
FOCUS Process–Phase 2: Organize the layout (Shape—Proximity—Alignment)
Use your sketch to create a digital “Shape Map” in Photoshop. The width of your document should be 960 pixels. The length is up to you, depending on how much scrolling you want on your home page. You can always add more to the canvas size (Image—Canvas Size.) Consider your negative and positive space and be sure to group your related items together for good proximity. And alignment is paramount for good web design. Include all the same elements and labels in your Shape Map that you had in your Sketch. See list above and see example to the right (click to enlarge). Save your file as a .psd for future editing. Then also save the file according to the following format: 9C-ShapeMap-JakeSpencer.jpg.
Note: It’s a good idea to stay organized with folders and layers in Photoshop. Make sure you name each layer with a title so you know what it is (double click the layer name to change it) and even use folders to group layers that are similar together. (In the layers pallet, at the bottom, there is an icon that will allow you to create a new folder. Then click and drag layers into that folder.)
Submit
Submit your 3 sketches and your wireframe JPEG files to iLearn